當我知道這次的案件,是畫未來的台灣時,就覺得這是很有趣的案子。下面是我畫完的成品,可以看到我把許多台灣各地的地標全放在同一畫面裡。感覺像用了多啦A夢的移動地圖一樣😂然而,距離往往會因為科技的進步而不斷縮短。希望未來的台灣,能真的變成這麼方便的地方(希望啦😂

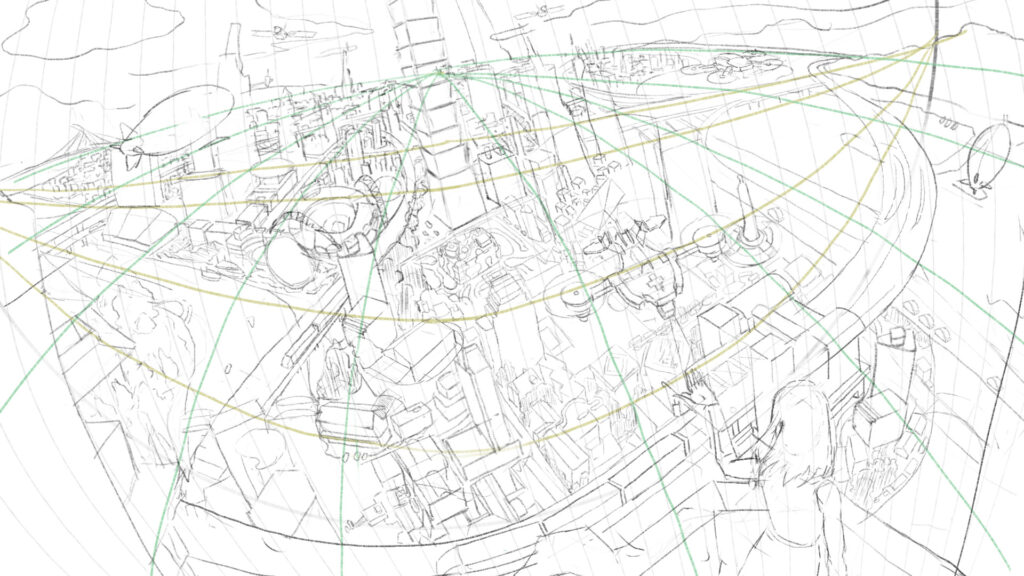
場景的重點是什麼?很多人會覺得是空間感與透視,這兩者確實是在場景上非常重要的環節,我希望能在這張圖上盡可能塞入許多台灣的地標。因此在鏡頭選擇上,我選擇了鳥瞰的魚眼鏡頭。這其實不太好畫,所以我找了許多類似視角的攝影與繪畫相關作品作參考。其實如果會Blender等3D軟體,以這類的3D軟體做輔助,在製作上會更為便利。

確定大致上的線稿後,我開始用平塗的方式給予畫面基本配色。上底色時,我選用方塊筆做打底筆刷,並將筆刷本身的紋路調小甚至取消掉,為的是希望底色能更為紮實些。這對畫城市或是建築物來說是比較好的做法,越是紮實的筆觸,後續再做細化時比較不會有模擬兩可的空間。

這張圖要細化的部分確實不少,但越是畫要素很多的東西,越是要以畫者主觀的想法模糊處理非焦點地帶的要素。以我來說,我會用散點、戳點的方式將實際上肉眼已經模糊難辨的事物(ex:遠景),以細碎的筆觸簡單帶過。雖然需要精確描繪的地方仍然很多,但透過局部混入假細節的方式,可以省略掉細化時不少的作工,而且效果也會比每個地方都細化來得好。


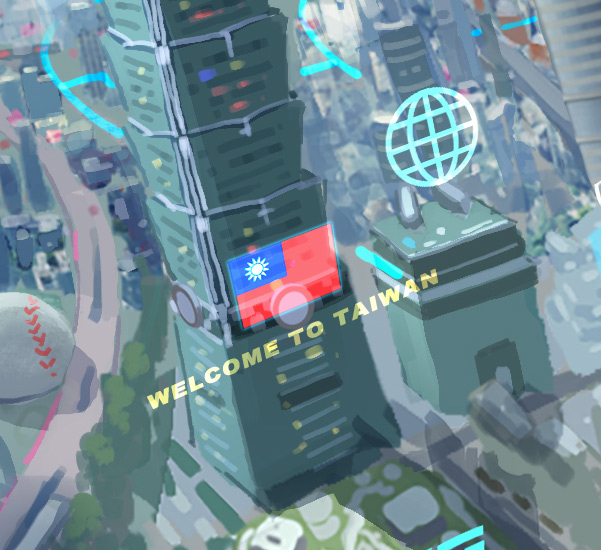
在未來的城市中,全息投影這類的特效是必備的視覺元素。因此我選了幾個代表的Logo或UI做合成。有些是自己畫的,比方說畫面上這女生的看診介面,是我找了一些像鋼鐵人的UI介面素材後,然後再用Adobe Illustrator作些微調整後合上的。合成後,只要調整圖層合成屬性後(通常是加亮顏色、濾色、實光或線性加亮這類圖層),就能有這些類似的效果




最後再整理整體的光線與霧氣感後,完成。原先其實沒打算加入朝鏡頭看的小男生,最後加入是希望能再透過這個小男生的視線,將構圖的動線帶出迴圈感。

從上面的敘述裡面大致上可以看到,在思考背景構圖時,我會比較偏重在抽象的幾何動線上。場景該思考的,是如何把觀眾帶進去畫者想用畫面帶出的故事裡,因此怎麼帶觀眾視線是我認為在畫場景的時候,最重要的重點。如果您在看完我們的繪畫過程分享後,對於學習場景繪畫有興趣,可以參考我們在Tibame上面的「創造視覺極限的Photoshop場景設計」課程,相信會對場景學習有興趣的您有大大的幫助!這次的場景繪畫心得我們就分享到這裡,我們下次見!!
